运用Photoshop打造二次元风格字体效果,字体看起来简介明了,更适用于移动端的界面设计。
二次元,是大家对美好事物的一种幻想,其实就是平面,主要来源于早期的日本动漫,今天小编与大家分享简洁明了的二次元字体效果的设计技巧。

步骤1、新建画布,输入文本cars,字体这里使用的是Valken,给字体一个从红色到枚红色的渐变,角度0。

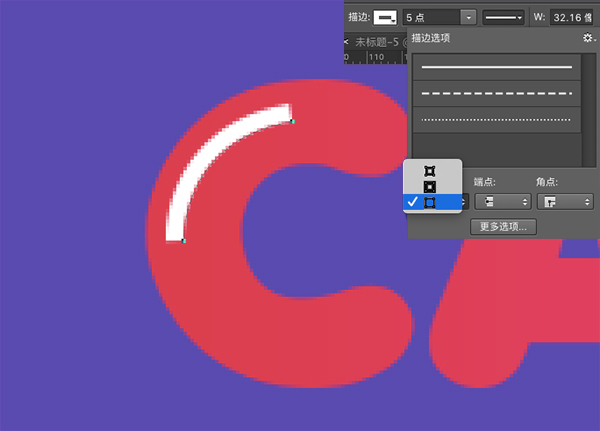
2、给文本添加可爱的白色高光,重点我们就看这个效果的制作,首先选择钢笔工具,关闭填充色,打开描边,大小5像素,颜色为白色,描边形状选择外,顺着字母c的形状画一个白色的短弧线。

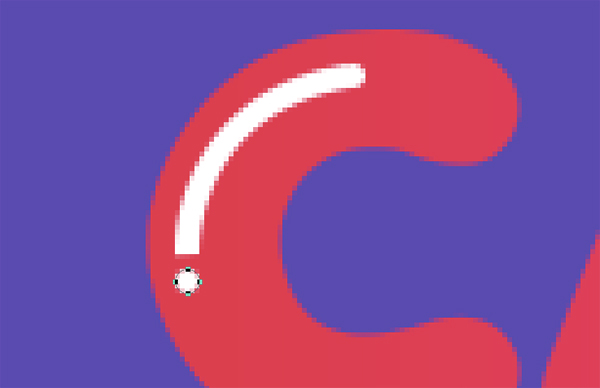
3、为了让弧线的两头更加圆润,我们再画一个与弧线一样粗细的小圆,放在弧线的两个结尾处,然后再复制两个出来,一个放另一个结尾,一个作为分离的小高光。

4、同理,我们为其他的几个字母也画出这些可爱的高光。

5、字体做好了,接下来就是修饰,我们在背景处添加一些红色的小粒子,让界面看起来更加生动有趣,另外还有一个类似标的叶子,装饰的箭头。总之就是小编自己的脑洞发挥,就是这么轻松的完成了,大家在设计移动端界面的时候,应该会经常用到呢。
