今天我们将使用Google Font API作为混合字体并找到理想配对的环境,您将能够浏览并立即抓住您认为适合您的字体的选择,只需要复制和粘贴我们的代码来实现网站上的这些字体。 它是完全免费的,并且不需要下载。
一般人认为多利托斯的味道与他的喜力啤酒味道很好,还有一些人认为奶酪与他选择的葡萄酒配对很好。 设计师也一样会考虑在同一页面上搭配舒服的两个字体。
今天我们将使用Google Font API作为混合字体并找到理想配对的环境,您将能够浏览并立即抓住您认为适合您的字体的选择,只需要复制和粘贴我们的代码来实现网站上的这些字体。 它是完全免费的,并且不需要下载。
如果您以前从未使用Google字体目录,那就别担心,这是最简单的自定义字体解决方案。 所有你需要做的是将一个链接放在你的页面标题中,然后像你想要的那样引用你的CSS字体系列中的字体。 对于下面的每个字体配对,我将为您提供所有必需的代码片段,以便您只需复制和粘贴!
Lobster是我最喜欢的脚本之一。 它的大胆和美丽,同时保持很可读,属性在其他脚本中不容易找到。
为了补充这个强有力的声明,你不想要任何竞争对手的注意。 而是选择简单的Cabin。

<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
h1 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}

Raleway是一个超级有吸引力的字体,但它是如此之薄,它并不总是最好的身体副本。 因此,最好尽可能地保持它尽可能大,这使它成为您的标题的完美字体。
我认为Raleway和相当华丽的老Stye Goudy Bookletter 1911的组合使得一个超级优雅的对。 不过要注意的是,这个特别的Goudy对于身体副本来说有点太复杂了,我绝对不会想读一个充满复制品的大页面。 这种组合对于最小拷贝的场景可能是最好的。
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
h1 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}

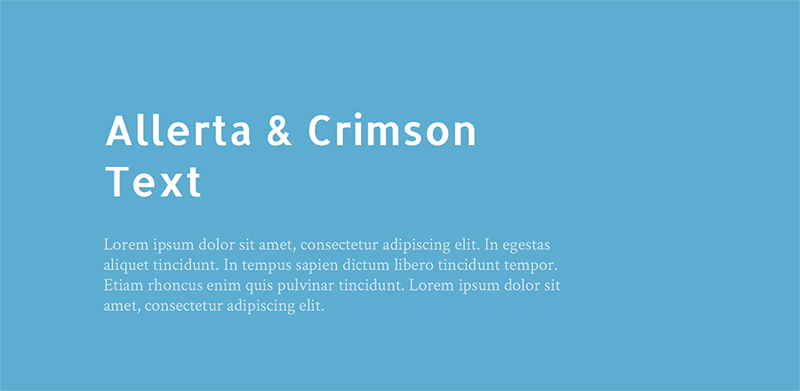
Allerta是一个具有个性的中等大胆的无衬线, 如果你不想要一些无聊或者疯狂的东西,那么在标题和身体副本中看起来都很棒。
Crimson文字是一种简单的字体,具有较强的衬线,但粗细和粗细之间几乎没有区别。 这使得即使保持很小的可读性也是如此。
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
h1 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}

没有一个好的平板衬线,没有字体选择是完整的。 Google字体目录只有几个,而Arvo目前是最大胆的选择之一。 我真的很喜欢大部分人物,但承认“S”感觉有点尴尬。我和另一个伟大的无衬线人物配对:PT Sans。 有几种可用的变体,但平原版本是最好的身体复制。 我真的很喜欢这个角色是多么的流畅,这样做非常友好。
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
h1 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}

脚本很难正确执行,特别是当它们不如Lobster广泛适用时。 Dancing Script,如上例所示,绝对不是我最喜欢的脚本,但它是Google字体目录中可用的更好的脚本之一。由于 Dancing Script比Lobster更加女性化,所以我将其与Joesfin配对,这是一个非常薄的无衬线以进一步提升这种风格。 这种组合绝对适用于任何女性倾斜的产品或网站。
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
h1 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}

我通常讨厌漫画字体,但 Allan真的很引人注目。 我喜欢字体的大胆和斜体感。我和老式字体(Cardo)的配对似乎几乎是时间的冲突,但我真的很喜欢他们一起看的方式。 随意选择一个无光无衬线。
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
h1 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}

<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
h1 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}

我们上面提到的一个建议是停留在一个家庭中。 我将这种做法与Droid Serif和Droid Sans的自然组合相结合。正如你所看到的,两者都是美丽的字体,完美互补。 这些可以很容易地被切换,使得Droid Serif是身体字体,Droid Sans是头字体。 您可以在一些非常受欢迎的设计博客上在野外发现Droid。
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
h1 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}

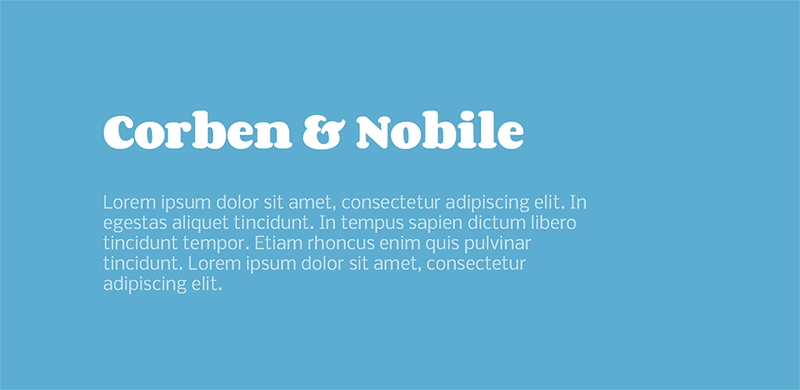
如果你是Cooper Black的粉丝,Corben是一个很好的免费替代品。 这种脂肪和托尼衬线是完美的任何应该有1920年的感觉。Nobile是一种更现代的字体,字母表示垂直展开。 这里的最小造型让您着重于大胆的标题。
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
h1 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}

Ubuntu是一个非常圆润的无辜者,具有现代感。 我在这里使用了大胆的变体,从身体文字中增加了对比。
Vollkorn绝对是一个非常不同的字体,反映了漫长的过去时代。 再次,请务必在不同时间段内混合字体。 确保它是故意和有目的!
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
h1 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}
只需粘贴和复制,让你的网站字体浏览起来与众不同。