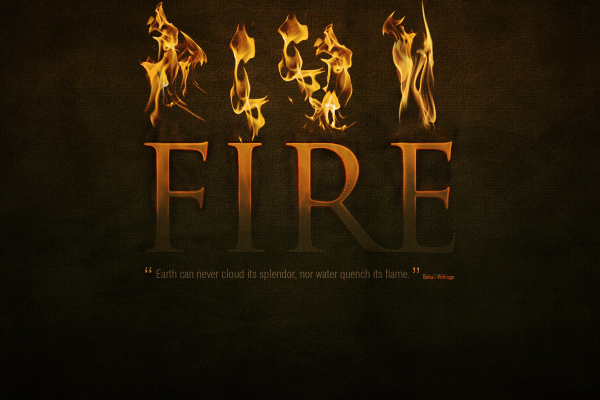
火焰在Photoshop中特别难以呈现,但在本教程中,我将向您展示如何使用火焰照片将文本设置为匹配。 我们将在一个很好的黑暗背景下呈现出华丽的文字效果来完成图像。

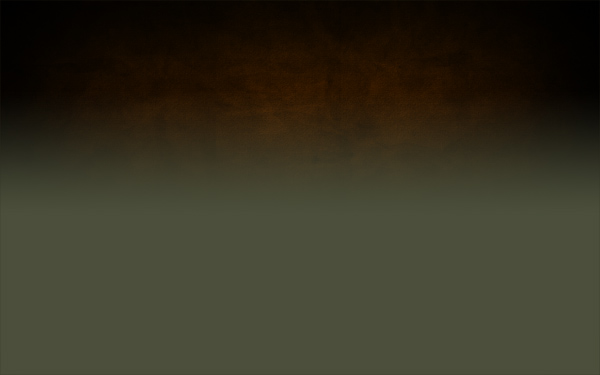
步骤1、所以在Photoshop中创建一个1920 x宽x 1200像素高的新文档,并使用渐变工具(G)绘制一个棕色的径向渐变(#5c3d09到#1f1409),所以你会得到如下所示的图像。请注意,渐变不是垂直居中,而是位于顶部。 在这个图像中,我们希望文本的顶部起火,所以图像的顶部应该更加亮起来。

步骤2、我们再一次要用纹理的背景,可网搜搜索此类素材。

步骤3、现在我们将图层混合模式设置为叠加

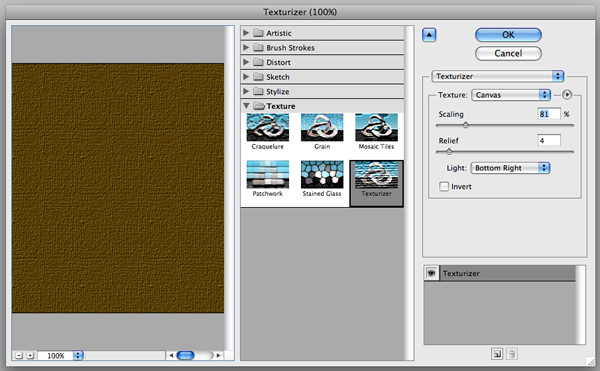
步骤4、只是为了增加一些纹理,我们来运行Texturizer过滤器。 要做到这一点,创建一个新的图层,并填充一个棕色/米色的颜色#66500f。 然后转到“滤镜”>“滤镜库”>“纹理”,并使用80%缩放和浮雕的“画布”纹理设置为4。

步骤5、一旦你有你的纹理化图层,设置为叠加。 这给我们的纹理添加了一些非常好的细节,这是很好的,因为我们在这么大的画布上工作。
步骤6、接下来,我们将应用一个图层来稍微去饱和图像的下半部分。 这是因为顶部看起来像火焰一样温暖,底部看起来更冷。所以创建一个新的图层并填充它的颜色#4b4f3b。 然后添加一个梯度的图层蒙版,以屏蔽顶部和淡出,现在将图层模式设置为颜色,不透明度为45%。

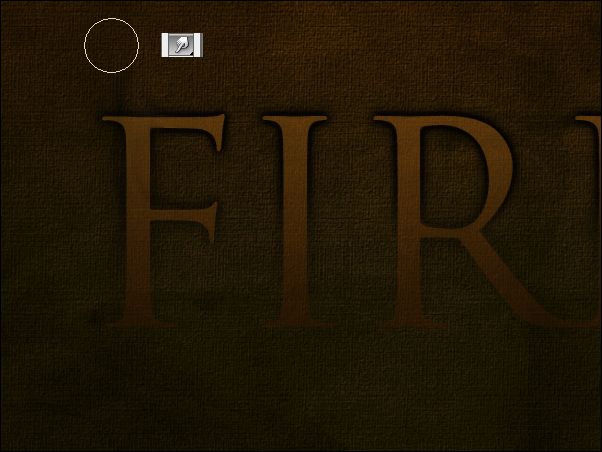
步骤7、好的,我们现在有一个很好的背景! 所以我们来添加一些文字。 我使用了字体Trajan,因为它是一个非常戏剧性的外观。 这里我把文本放在颜色#cb9328中,然后将其图层混合模式设置为线性减淡(添加),透明度为8%。我们要用文字做的是让它看起来像是文字的上半部分出现在背景之外,并且火焰闪烁着红火。 这意味着我们要运行很多效果,并对它们应用图层蒙版,这样只有上半部分显示出来,而下半部分就像我们目前一样恢复了文本的淡出。

步骤8、所以首先创建一个新的图层组来放置所有的文本图层,因为它们会有很多。然后复制文本图层并将重复文本的颜色设置为#5e3f1c。

步骤9、现在将最新的文本图层设置为叠加和不透明度为70%,它应该看起来有点红色(如下图所示)。

步骤10、现在再次复制文本,并将最新的副本设置为淡黄色 - #cb9328。 然后将其设置为线性减淡(添加)和不透明度30%。接下来,我们添加一个图层蒙版并绘制一个渐变,使最新的文本图层淡出如下图所示,下方可以看到底部两个文本图层的彩色组合。


步骤11、接下来,我们再次复制文本图层,但将其放在底部。 将颜色设置为黑色#000000。 然后去过滤器>模糊>高斯模糊,它会要求您对文本进行光栅化,单击是,然后将Radius设置为约4px。然后按住Ctrl键并点击任何其他文本图层,然后返回到黑色图层,然后点击“删除”,这样就只剩下一个阴影。 然后复制该图层并将其与第一个合并,使效果更重。 你应该有一些看起来像下面的截图。

步骤12、再次添加图层蒙版,使阴影快速淡出,如图所示。 这使得它看起来像文本从页面出来。
步骤13、现在再次复制我们的黑色层,并使用涂抹工具(R)和一个很大的软刷,你只需要涂抹阴影,所以它看起来像烧伤痕迹。
步骤14、以下是我们的文字现在的样子。 我实际上创造了两套“烧伤”的标记,然后四组阴影层比最后一个模糊一点,每个都褪色。

步骤15、现在是时候让我们的文本的顶部发光。 所以首先,再次复制文本图层,并将此图层放在最上面,并将其设置为黄色的颜色#dc9a08。
然后滤镜-模糊-高斯模糊,其半径为8px。 然后抓住一个大的柔软的橡皮擦刷,只是擦掉底部的零件,所以它是不均匀的。

步骤16、将我们的第一个发光层设置为柔光。 你可能想要重复这个过程,擦除更多,所以顶部甚至更亮。

步骤17、现在再次复制文本图层,并将其放在最上方。 这个应该是同样的黄色(#dc9a08),把文本层栅格化, 然后按住Ctrl键并单击该图层,然后转到“选择”>“修改”>“扩展”,并使用1px的值。 然后按Delete删除除1px轮廓外的所有内容。并把图层模式设置为叠加。

步骤18、现在我们的1px光晕添加了一个图层蒙版,将它从底部淡出,就像我们一直在做的其他图层一样。然后复制图层,并运行Filter> Blur> Gaussian Blur设置为1px, 然后再次复制此图层并将其模糊2px, 然后再次复制图层并将其模糊4px,然后按住Ctrl键并点击任意一个文本图层,按Ctrl + Shift + I可以反转选区,然后浏览每个图层,然后按Delete删除任何偏离文本边界的模糊。这个想法是,我们希望文本的边缘看起来很炽热,它会在文本上褪色到整体热辉光。

步骤19、接下来,我们复制所有四个发光层,并将它们合并在一起。 这应该是在顶部的一层,是原来的明亮的黄色。抓住涂抹工具并运行文本,将其弄脏,看起来像文字中的热浪,如图所示。

步骤20、现在把这个最新的层设置为叠加,你应该有这样的东西!

步骤22、现在我们已经完成了我们的文本。 我经历并重复了一些发光层,使它看起来更加火热。 随意尝试通过这样做获得真正的红热辉光。
步骤23、接下来,根据最后的壁纸,我已经去了,并在我的主要文本下面添加了一个引号。 这提供了一个很好的点缀页面。 尝试使用适合背景和文本图层的颜色,因此它不会超出太多,因为我们真的希望这是主文本的次要元素。 我使用了Swiss Light Condensed作为我的字体,就像在之前的Grass Text教程中一样。

最后,完成所有的准备工作,现在是添加实际的火焰!为此,我们需要一些针对纯黑色背景的防火设计图像。很好的照片很难找到,像我一样尝试,我找不到一张非常棒的免费照片。所以最后我使用Fotolia的这张照片,您可以使用下面的链接购买。还有一张从Flickr的照片,我也已经链接到,我最后使用了以后的“E”。所以你可能也想抓住这个。
现在复制火焰的技术其实很简单。我实际上只是在阅读Nik Ainley的“DigitalArts”杂志的一本教程“Create Amazing Photomontages”时,才用水学习了这种技术。
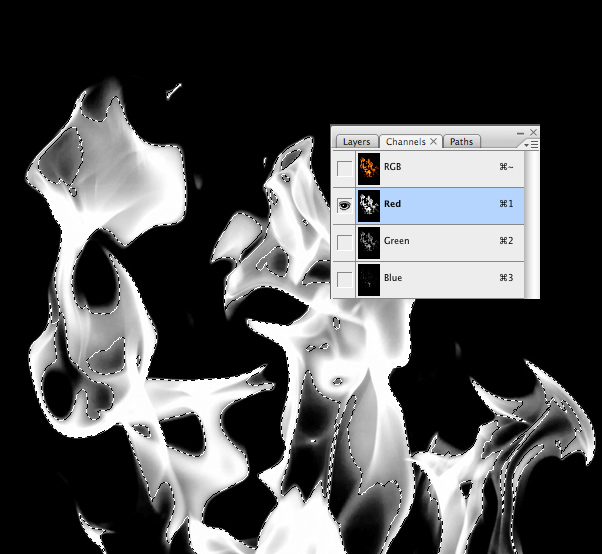
你需要做的是:打开Photoshop中的火焰图像,转到通道选项卡,找到对比度最高的通道,其中的火灾图像应为红色通道,然后单击,这将使您的图像看起来是黑色和白色的,因为我们处于最高的对比层,它看起来真的很明亮。现在按住Ctrl键单击此通道,它将选择该通道中的所有像素。点击返回到RGB通道并复制所选的像素
您现在可以将火焰粘贴到主画布中!这实际上是一个非常有用的技术,用于将平板背景上的半透明像火一样复制。

步骤25、在这里我们把火焰粘贴到了我们的主画布上。 (为了清楚起见,我也暂时关闭了文本图层)。 你可以看到,我们有没有黑色背景的火,它的部分透明,这意味着它会超出我们的文本。
步骤26、现在接下来要做的就是把我们一点点的火削成几块。 只需复制图层,并首先关闭一个作为备份。 然后使用钢笔工具,切开火焰,以便使用火焰的轮廓,使其看起来很自然。 在这里,您可以看到我从一幅图像中产生了四块火焰。 您也可以尝试翻转位,使其看起来更随机。将图层设置为“滤色”模式,以使任何剩余的黑色部分完全消失,而且更加透明。
步骤27、现在因为我的文字只有四个字母,我需要四个独立的火。 对于第四个(在E顶部),我实际上抓住了Flickr照片,并且重复了与之前相同的过程来创建另一个火焰。 此外,信中的火也被压扁了一点,使它看起来更随机。

步骤28、使用火焰真的就像在文本上移动火焰一样简单。 你想尝试将火焰与信件的形状相匹配,这样它们就像是在信件上跳舞。
步骤29、好的,我把所有四点火焰放在顶部。 这不错,但是你可以看到我和R都有相同的火焰,而且所有的火焰都不是很高。
步骤30、所以在这里我经历了每个火焰,并使用变形工具垂直拉伸。 此外,我用了一些明智的擦除,使火焰在我看起来更加独特。
步骤31、现在要使它们看起来更加亮起来,重复每一个火焰层,运行一个3px的半径的“滤镜”>“模糊”>高斯模糊,并将图层设置为15%的不透明度,以便在火焰边缘提供一点点光泽。

步骤32、最后我们将添加一个最后一个亮点。 所以创建一个新的层以上的所有其他,并绘制一个白色到黑色的径向渐变如图所示。 将此图层设置为叠加以及40%的不透明度。
