2017年是彩色的一年,设计师们大胆的使用多种明亮颜色的混合,制作出生动的彩虹色,并运用到设计项目中。
2017年网站设计已经是一年的绚丽色彩了, 如果是色彩趋势主导了设计的话,那么就数大胆明亮的彩虹色了。
这种色彩趋势,是将许多明亮饱和的颜色相结合 ,混合出绚丽的色彩图案, 更多的设计师正在采取很多颜色的变化,并将生动渐变颜色融入到设计项目中,效果非常酷炫!
这是一个流行趋势,让你的设计变得更加的耀眼,那么如何使用生动的彩虹色,这些彩虹色都使用在了哪些方面呢?

http://moodmix.londongrammar.com/
几乎自从Spotify进入现场,它一直在塑造设计趋势,推动酷炫设计的界限。 音乐网站不断更新和改变其设计,并使用微点来突出具体的流派和艺术效果。
伦敦语法Moodmix网站设计使用弹跳彩色斑点来吸引用户的注意, 这个动画很有趣,让你想要几乎触及到它, 这就是这个彩虹动画的所要达到的效果。


在黑暗的背景下放置明亮的彩虹色确实非常出彩的,明亮的彩虹色从黑色背景中脱颖而出,对比更加强烈。
Github在网站设计和开发中的另一个着名的名字就是使用彩虹色来推动其今年的会议,简单的网站使用一个有趣的彩虹风格标志和按钮进行吸引用户,这种设计与其他设计有什么不同之处呢,首先在于普通的单一色调设计比较平淡,而彩虹色使用了渐变而且渐变非常的丰富灵动。
Savee在黑暗的背景下以彩虹的方式进入另一个方向,使用大量的高彩色图像来创建一个带有彩虹感的马赛克,虽然大多数彩虹颜色的使用提供了从红色到黄色到绿色到蓝色的渐变,实际上彩色调色板可以是任何具有广泛色调使用的东西。

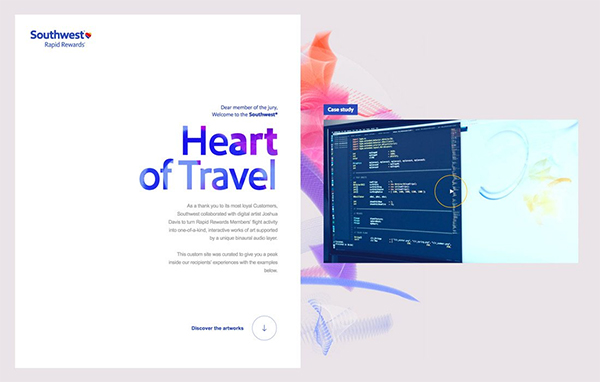
有时彩虹风格的最佳用途不会直接跳出屏幕,Southwest在背景中使用带有彩虹色调的图形。跳出的彩色超出了今年其他许多颜色,画面令人耳目一新, 看上图中中的这个设计几乎是因为它与现在的许多其他网站设计完全不同。
需要注意的是即使使用更柔和的彩色调色板,也强调背景和前景元素之间的对比度,以确保每个元素都易于查看和阅读。

考虑使用彩虹颜色做一个简单的标志,虽然颜色搭配比较难,但是却可以产生惊人的效果。
理查德·加兹迪克(Richard Gazdik)为他的投资组合使用彩虹标志 , 它的设计造型几乎完美,由于他的缩写 - RGB - 与所选颜色的关系, 设计出来的样子非常的亮眼,不是每个logo都会得到这样的幸运,但它确实显示了一个彩色标志如何在简单的设计中运用。


大面积的使用彩虹色可以将用户视觉吸引到我们的设计中,但是彩虹色与彩虹色的搭配,将会让用户看不到焦点, 记住一些20世纪90年代末和2000年代初的网站设计,几乎每个网站都有明亮的颜色溅到各处(和闪烁)? 这种彩虹治疗可能是灾难性的,使得用户不愿意继续浏览。
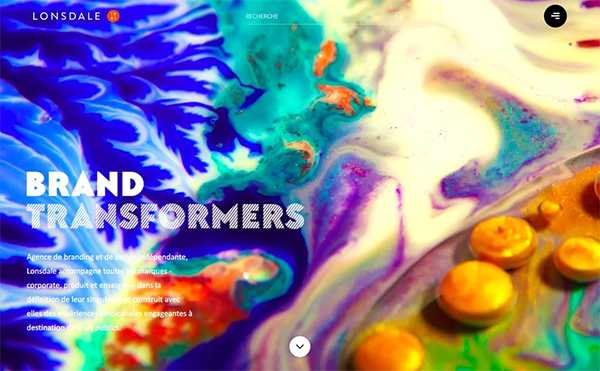
上图中Lonsdale的彩虹液体的循环令人着迷,运动和颜色变化是大胆的,让你想看, 彩虹背景与白色文字搭配非常相得益彰。
我们再看Colour Code在整个设计中,颜色代码采用另一种方式,大面积的蓝色和绿色结合非常鲜艳,将视觉焦点拉到屏幕上的产品 - 手机和手表显示应用程序。


彩虹元素几乎可以是自己的液体动画,油墨风格,移动的颜色气泡 ,作为背景元素,彩虹色可以帮助设定一个项目的音调并推动用户参与。


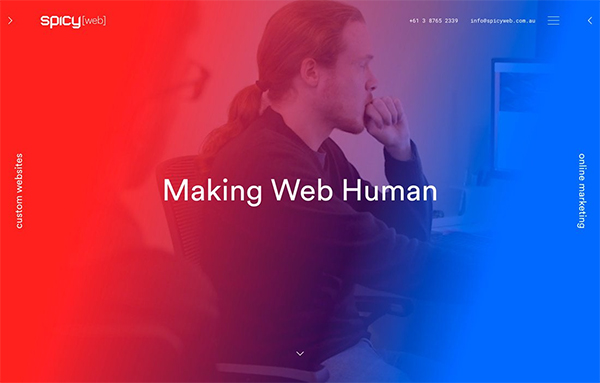
彩虹颜色可以是今年另一种颜色趋势的延伸 - 渐变色的回归。尝试一个渐变叠加与彩虹的感觉,从红色到蓝色的全尺寸颜色变化,比如SpicyWeb,或者小面积的使用,比如Talkd。
无论哪种方式,使用渐变可以是一种有趣的方法而不会感到压倒性, 渐变还可以帮助您将品牌颜色融入彩虹风格的配色方案中,而无需全面重新设计网站。

使用彩虹色来突出显示设计中不同的东西, 彩虹的颜色吸引一些内容或部分屏幕,或者帮助创建点击和转换。
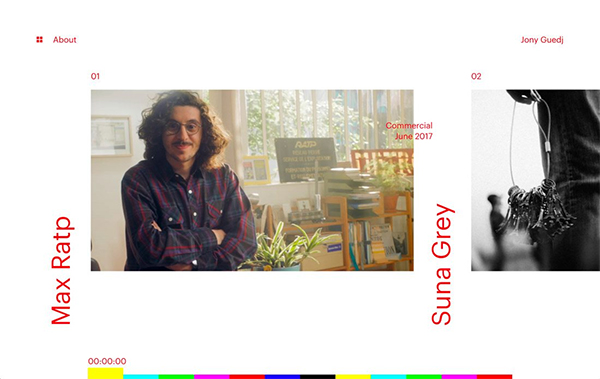
Jony Guedj使用颜色进行导航。,菜单元素不是以通常的方式组成,位于屏幕的底部,只能使用滚动操作来显示不同的视频剪辑。 彩虹的颜色吸引用户与他们接触,帮助人们了解如何使用网站。
彩虹色很有趣, 大多数设计师并没有将整个网站转换成彩虹设计,而是小面积使用彩虹色来创造有吸引用户的有效视觉点,这就是彩虹色带来的效果。