看了很多别人的卡通字体设计效果我还是不会,这里小编为大家揭秘。
看了很多别人家的卡通字体设计效果,却无从下手,这里小编以“遇见你”为例,分享一点经验给大家。

1、作为新手首先可以先从字库里选择几款卡通字体作为参照,例如站酷锐锐体、腾祥童话体等。

2、原谅我数学老师附体,哈哈~~然后想好字体的笔画特点,这里我把笔画做成一头细一头粗的样子,一定要在AI软件里哈,不要问我为什么,已经说过多次,钢笔工具一定要熟练掌握,画图的关键就它了,使用钢笔工具先勾出基本的笔画,红色小圈圈里的单个笔画,我勾了几个,按照这个笔画的特点继续勾出字体的结构,这里如果实在把握不好,就直接把参照字体填充一个浅色放在下面锁定,然后新建一层再勾。勾的时候一般不会一步到位,需要我们调整节点,调到自己满意为止。


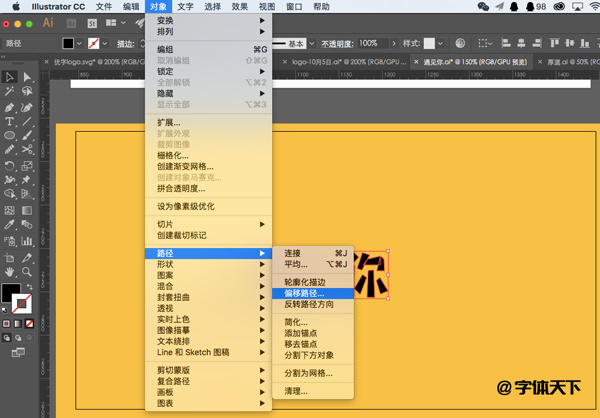
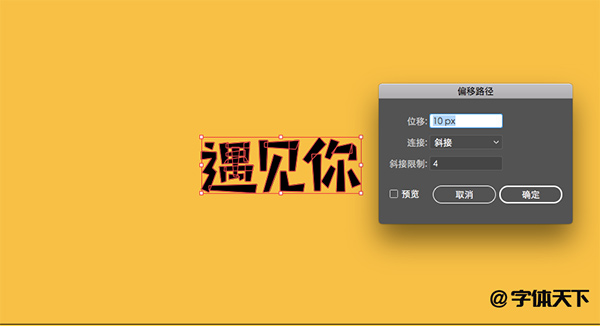
3、字体结构做好了,调整的间距让字体更加的紧凑。然后需要给字体做一个描边的效果和一些小点缀,选中做好的字体,执行-对象-路径-偏移路径。具体值如图中所示。


4、这时描边背景就产生了,需要我们群组在一起并放在最下面一层,然后选中最上面的刚才做好的字体修改颜色为白色。这一步很多小伙伴不会做,大部分的方法都是去ps里去描边,no,ps里的描边是无法实现无缝隙的背景效果的,不信,那小编就上图给你看,没有对比就没有伤害。


5、最后还是要做一些小点缀,使用钢笔工具,顺着字体的结构勾画出内凹的小三角,每个字体都要,然后在字体的外面也来两个,这样看字效果是不是丰富多了呢,别忘记搭配个卡通的英文字体。
