在日常的设计工作中,线框是常用到的元素之一,但除了参考作品,大部分人并不知为什么用?目的是什么? 今天柚子就来解决你们的问题,让你的作品从村妞变身贵妇,看起来就价值百万!
装饰、增强细节感
线框在设计环节中可以看为点状元素,也可以看为线状元素,虽然元素相同,但是目的不同,作用也会有所不同,比如:



这里出现的点状元素,就起到了一定的装饰、衬托画面的作用,虽然对于整体而言,只是次要的视觉,但是差别还是一目了然的。
有了此类元素,画面更加丰富、饱满;而无此类元素,总会感觉单薄、缺少细节!
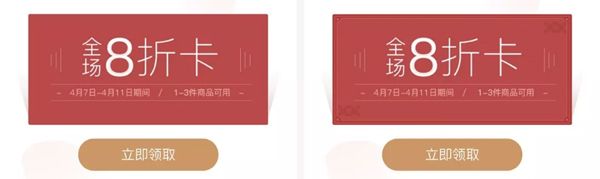
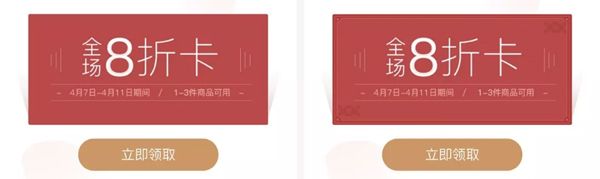
线框还有另一种直观的作用,即增强画面的细节感、设计感,大到页面、小到优惠券、按钮,比如:



不难发现,在原本色块的基础上,添加线框元素,对于整个画面而言并没有起到质的飞跃,对于信息的表达也并没有太大影响。
但是在很多优秀的作品中,设计师们还是用了,因为通过增加线框元素,使原本中规中矩的排版、布局,视觉上更加丰富、有变化,给人一种似珍藏多年的美酒一般,越品越醇香~~
规整视觉范围
当画面元素多而杂乱时,线框可以起到很好的约束、规整串联的作用,比如:



从左到右只是有无线框的差距,但在视觉上却有了很大的反差。左侧给人的感觉是:视觉元素不够整体化,且没有相互约束,反而有点杂乱,而右侧仅仅通过添加一个线框元素,就将众多元素规为一个整体,使画面整体性提升了很多。再看一个案例:
三条新闻,通过留白的形式逐条分割开来,目的是告诉用户这是三条不同的新闻,但是仅仅靠留白,只能起到一定划分的作用,整体还是会给人一种不够统一的感觉,下面稍微改动一下:
每条新闻都加了一个1像素的矩形线框,且为了不影响主体的表达,都做了透明处理,提升了每条的整体性和独立性,看起来条理更清晰,画面更整齐!
还有一种情况:当画面因色块多而导致偏乱时,合理地运用线框,能很好地规避这一点。两者相互结合,就能很好地提升画面的整洁程度。
强调视觉重心
线框在设计中也有很好的突出作用,强调某些重点元素,或者提升某些元素对于画面的影响力,比如:
因为线框的运用,使得主体在画面中的形象更加鲜明,主导地位更强,起到了画龙点睛的作用!
学会灵活运用
灵活运用在设计中是非常重要的一项技能,同一种形式的线框,运用到不同作品中,效果也是不同的:
今天的线框学会了吗?从装饰、修饰、增加细节感和设计感、规整视觉元素,提升整体性、增强模块之间的条理性、强调视觉重心等等,好处多得说不完。
但真正运用还要做到有所依据,不要看到别人用,就机械式地参考,而不明所以,要明白其原因,才能将别人的东西,变成自己的技能,祝你早日年薪百万,哈哈!