丢掉手绘板,用鼠标打造伪3D立体卡通形象
编辑:葱花 作者;我是设计湿前天

大家好鸭,我是用ps很别扭用ai不别扭的韩别扭。终于终于终于又轮到我写教程啦~为了回馈广大新老盆友,我决定这次出点硬核的——用Ai绘制仿3D卡通形象。别问我明明用ps比较不卡,为什么要用Ai!(可能是为了耍帅)。


知识重点:利用渐变工具及高斯模糊打造立体感
操作工具:鼠标 | Adobe illustrator
操作难度:眼睛会了,脑子会了,手也就会了!

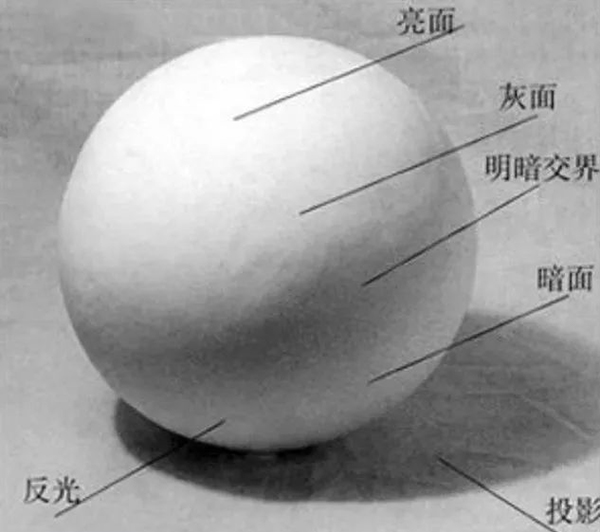
虽然这次的教程不需要画,全程使用鼠标。但是在开始前,我们还是需要简单了解一下素描中的光影关系即如何让一个圆变成一个球体。也就是三大面五大调。

【三大面】受光面(亮面)和背光面(暗面)两大部分,再加上中间层次的侧光面(灰面),也就是常说的三大面:背光面,受光面,测光面。即黑,白,灰。
【五大调】物体在光线的照射下产生了明暗。而且物体都是由许多大小不同的面组成的,各个面的方向不同,接受光线的角度也不同,就形成了深浅不同的层次,一般称为“明暗五调子”。即高光(亮面)、中间色(灰面)、明暗交界线、反光、投影。
五大调是让物体形成立体感和空间感,所以这次的教程就是利用五大调去打造一个立体的卡通形象。

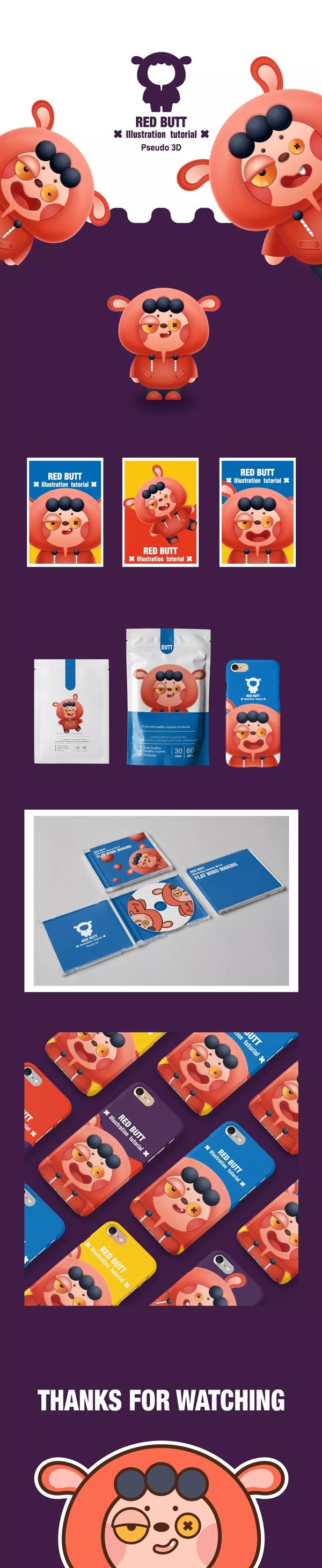
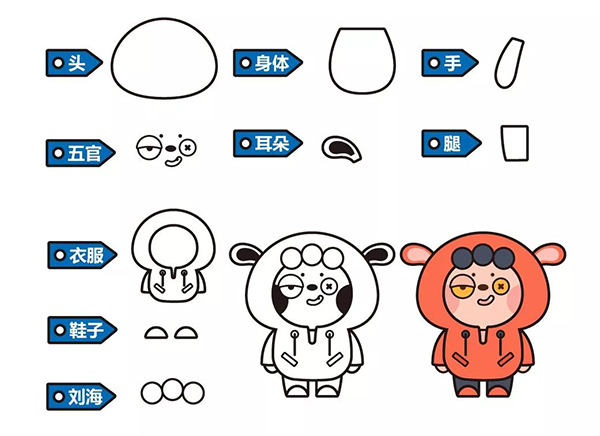
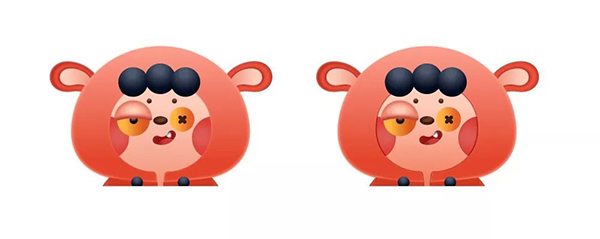
在开始打造立体形象前,首先需要设计一个主形象。同样,老规矩,我们使用以往的方式拼凑出一个形象之后,给他穿上衣服并上色。

TIPS:绘制完成基础形象后,为了让你和他产生连接感,从而更有动力把他变得更帅,可以给他取个有趣的名字。但是很多同学都知道我是出了名的取名无能,所以我询问了工作室中最会给大家起外号的莫思思。最后给这个形象取名叫红屁股。

其次我们使用之前去描边教程提到的【对象】—【偏移路径】给红屁股做个全身的spa,去一下描边。

TIPS:去完描边之后就不需要再做其他细节了,只需要复制出一层备用。

敲重点!!!!这是本次教程最重要的一步!
因为有光才有光影关系,所以首先,我们需要确认光源位置。此次教程就直接打顶光,那么,他的高光基本上就集中在上部分,阴影就在下半部分。
我们先从最小的刘海入手。可以看出,这个刘海单独拿出来就是三颗球,依照上面说的五大调,我们需要给他添加高光及阴影。
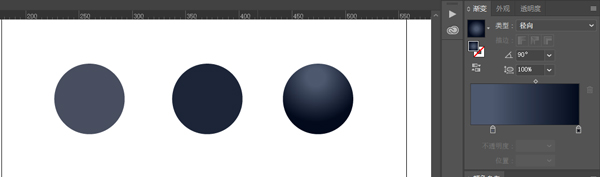
【步骤】复制一层刘海,加深他的颜色(即阴影色),使用渐变工具再给他加入一个高光色(这个色调的亮色)。方向选择径向,同时,使用工具栏的渐变工具给他选择角度。
TIPS:由于AI的渐变过渡比较难调节,所以颜色的对比度不能太强。例如高光色就不要用纯白或者接近白的去做。

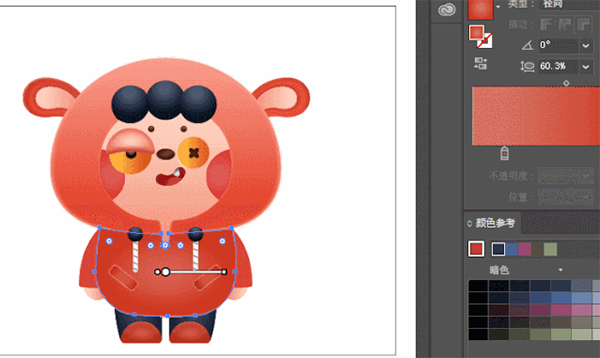
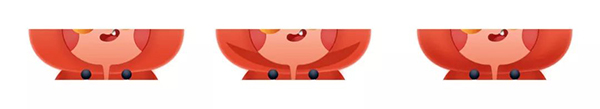
其他的零部件也是同样使用渐变工具去调整。但是因为我们的形象是连体的,所以头和身体需要拆开去完成。
TIPS:因为像身体和头部这一部分的形状已经不是圆形了,所以需要调整角度,我们可以使用工具栏里的渐变工具去拉伸他的角度。

由于这个形象是带着帽子的,所以可以简单的做一根深色的边缘去区分帽子和脸。直接给脸部加一层比脸部深的渐变色描边。
TIPS:腮红的位置需要另外做深色描边。


由于AI的渐变功能会经常容易断层,特别是对颜色把控比较弱的同学,所以在之前的渐变中都没有做对比特别强烈的颜色。所以,我们可以使用【高斯模糊】的方式去加强高光和阴影,让形象更立体。
【步骤】拿头套举例,由于形象打的是顶光,所以,我们首先在头套的明暗交界线位置即头套下方去绘制一个比底色深的弧形,然后使用【高斯模糊】,调节数值,让过渡更自然。

高光也是同样的制作效果。
TIPS:由于AI里的高斯模糊工具用多了真的非常卡,所以大家可以适当把高斯模糊的部分和渐变的部分扩展掉。就在工具栏中的【扩展】—【扩展外观】。
对比效果。

TIPS:如果不需要追求那么立体的效果可以直接跳过这一步。

经过前面的四个步骤,原来死气沉沉的红屁股就瞬间变得生动活泼起来了。
那么接下来,我们需要完成最后一步,就是给叠加的部分加投影,也就是手和身体,头和身体,身体和脚还有耳朵和头(由于红屁股的耳朵比较小,我这里就省略掉了)。
【步骤】举例:身体和左手袖子
我们首先原位复制一层身体,向左移动,然后使用【路径查找器】用向左移动的身体和袖子做一个【交集】。

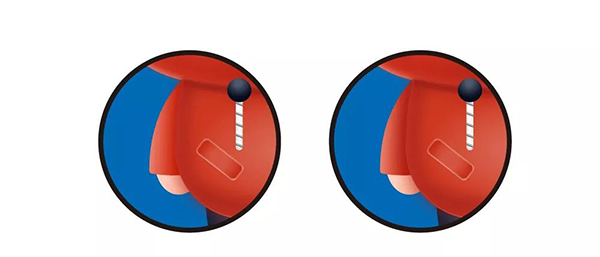
然后使用【复制领部件】—【放大】—【向下移动】-【高斯模糊】的方式,给一些小细节加投影,如眼睛,刘海,口袋等。

TIPS:像眼睛的凹陷,看起来复杂,其实就是一层阴影让眼珠陷进去,一层高光让眼睛周围的肉凸起来去完成的。
正所谓眼睛是心里的窗户,为了让眼睛更bilingbiling,我们用渐变的方式给眼睛加上反光。

最后我们就完成了整个形象的绘制。我们可以通过改变嘴巴的大小和动作让他变成更智障的红屁股。