今天我们来讲一讲大家期待已久的配色方面的干货。
作者:做设计的面条
今天我们来讲一讲大家期待已久的配色方面的干货。
其实几年以前我就写过一篇关于配色的文章,早期的面粉估计还有印象,在那篇文章里我基本已经把设计师需要用的关于色彩构成的主要精华内容都汇总出来了(文末会附上文章链接的,别着急)。
但是因为不同设计行业的工作内容是有差别的,而且每个人的基础和理解能力也不一样,所以仅凭一篇文章是无法解决所有人的难题的,所以今天这篇文章算是关于那篇配色知识讲解文章的补充篇。
不过在讲解如何配色之前,我们还是先应该先记住一些关于色彩的理论知识,因为有了理论依据我们才能在做设计的时候有理有据,而不是胡乱配色和瞎试浪费时间。
所以这篇文章主要分为了以下几个部分:
一、普遍意义上的色彩是指什么?
二、设计流程和配色思路分享
三、我的其他配色法宝
四、总结
简单点来说,色彩即颜色,颜色可以分成有彩色和五彩色两大类,看有彩色主要看色相/纯度/明度三个方面的属性,无彩色也就是白色/黑色/各种深浅不同的灰色,也可以说无彩色是饱和度为零的色彩。
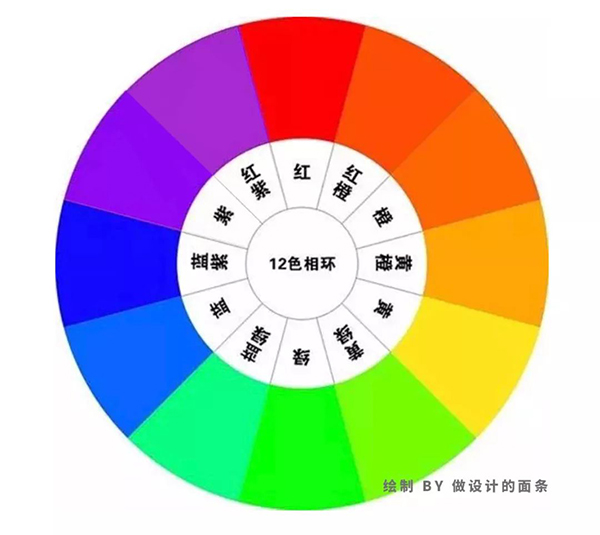
色相,即可以明确表示颜色色别的名称,比如红橙黄绿蓝靛紫:

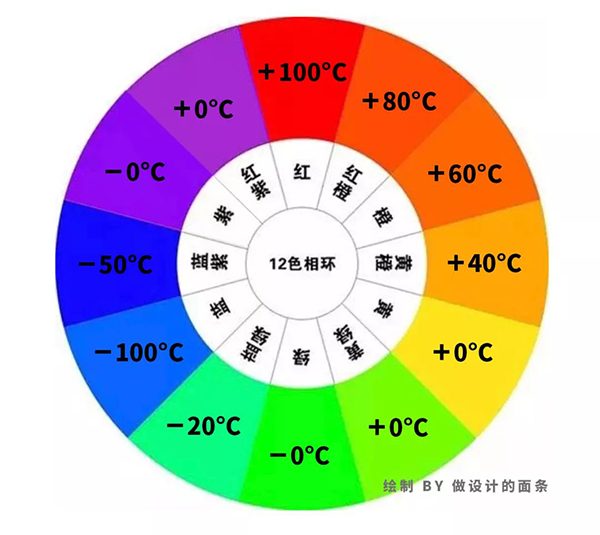
色彩有冷暖之分,我大致用温度的概念标注一下,其中“0”是指中性色,“-0”是指中性偏冷,“+0”是指中性偏暖(当然,这里的温度是我自己为了具体化冷暖的概念而标记的,主要是方便大家理解,所以不用去纠结这个数值准不准确哈哈,你明白他们代表很冷/很热/一般冷/一般热就好了!~)

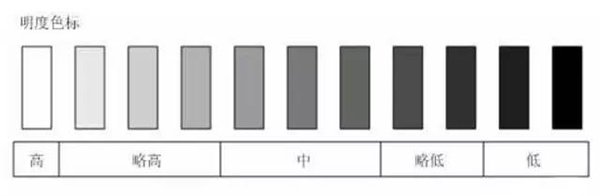
明度,就是指色彩的明亮程度(通俗点讲,在某种色彩里添加的白色越多就越明亮,添加的黑色越多就越暗)。

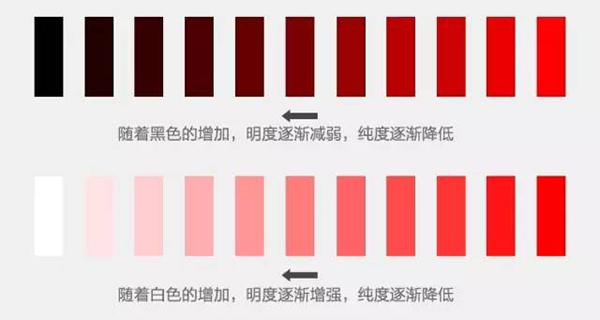
纯度(饱和度),就是指色彩的纯净度,我以红色举例,如下图所示:

如果大家想看更加详细的关于色彩构成原理的解说,可以自行去baidu或google,在这篇文章里大家只需要了解上面几个知识点就好啦。
不管我们做什么方面的设计,设计练习也好,实际项目也好,在设计之前,我们最好是能先明确我们的设计目的是什么,然后确定一个主题,依据这个设计目的和主题,去构思创意,有了创意后再去去探讨具体的落地执行,其中包含了字体(标题文案)的设计排版配色、画面整体的构图和配色、细节优化、氛围渲染等等;
当然,这一次关于其他方面的内容我只会附带着讲一点,因为我们今天的主要内容是讲配色。
以我最近做的一张照片海报设计为例:
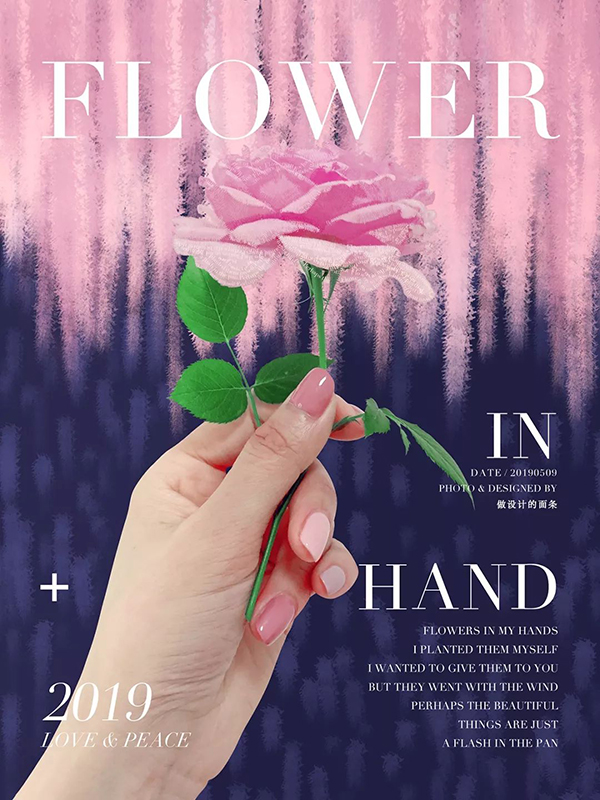
下面是我前几天用手机拍的一张照片,照片里的内容是我的手拿着一朵花。

比如这一次我是确定了设计主题为:浪漫。
因为我看了下这张照片里面花是粉色的,我的手指甲油也是粉色系的,而我也是一个(年纪越大就越)喜欢粉色的女人~同时因为我喜欢尝试各种不同的风格主题,浪漫这个主题我之前是没有做过的,所以要不这一次就浪漫一回好咯。
那么说到浪漫,大家脑海里的第一反应会是什么呢?我不知道大家会想到什么,反正我会想到很多场景画面,比如2002年的韩剧《冬季恋歌》里,男女主角在雪地里相拥的画面,天上飘着雪花,同时背景音乐响起了《My memory》;

《冬季恋歌》因为是2002年的韩剧,所以现在看海报是有点过时了,但剧是好剧的
再比如2017年的电影《爱乐之城》里,男女主角在繁星点点的绝妙夜空下翩翩起舞和拥吻的场景,同时背景音乐响起了《City Of Stars》;

电影《爱乐之城》海报
再比如1995年上映的宫崎骏动漫《侧耳倾听》的结尾情节,时隔2个月才见面的男女主角一早就偷跑到一个可以俯瞰城市和日出的角落互相表白,微风轻拂着女主的短发,一栋栋高楼弥漫在朦胧的雾气当中,日出的余辉映射在波澜的水面,同时背景音乐响起了《Take Me Home, Country Roads》;

宫崎骏动漫《侧耳倾听》剧照
等等等,还有很多浪漫有关的画面我就不多说啦。
总之,浪漫是有很多种表现形式和配色的,但是有一点是有共通性的,那就是要想打造出浪漫的感觉,背景音乐、色彩搭配和氛围渲染很重要。
比如除去听觉上的背景音乐渲染氛围以外,视觉上还有《冬季恋歌》里的白雪凯凯和雪花飘、《爱乐之城》的蓝紫色夜空和繁星点点、《侧耳倾听》里的暖黄色日出和微风波澜。
那么回到我自己拍的这张照片上面,这种大面积的灰白色背景只能让人感觉很性冷淡,一点都不浪漫,所以这张照片我肯定是要抠图才可以用的;从我自己的年龄、喜好、原照片内容限定等角度,可能走《爱乐之城》那种类型的浪漫色彩可能就更适合一点:用暗色调的紫色搭配我原本图片就有的粉色系。
ok,分析到这里先打住,我们先不要继续着急去细化到底该怎么去配色了这时候我们只需要有一个大概的色彩感觉就好了,因为配色之前,我们还有很重要的一步没有做,那就是构图。
很多人之所以总是说自己不会配色或不管怎么配色都感觉不对劲,其实是因为,搭配颜色这个动作不能为时太早了,你得先把你整个画面的构图和基本框架先敲定了再去考虑配色。
先构图再配色
先构图再配色
先构图再配色
重要的事情说三遍!~
因为构图相当于化妆的时候先打好底子,底子不打好,你再怎么化妆都是徒劳的。同理,如果你的构图很乱或者基本型都没出来,你就去考虑配色,很有可能就是你磨半天都设计不出一个满意的结果,这就是很多人磨蹭半天,做出来的设计依旧不好看的很重要的一个原因。
因为你的设计步骤错了。
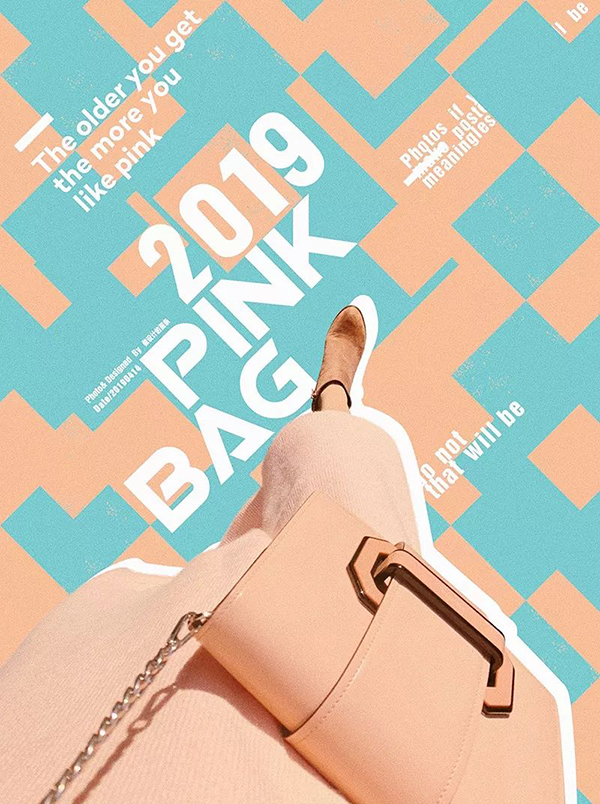
比如我今天要拿这朵花做一幅海报,我先不考虑配色和氛围渲染的事情,我就这样光溜溜的排个版出来再说,这里的排版方式和字体选择主要考虑乐个方面,一个是照片原本的条件限制,一个是围绕着浪漫这个主题去做,最终排版如下图所示:
一个浅色一个深色,大家可以对比看看效果。


这幅海报就这样随便看看其实也是可以看的,只是缺少细节和情感,也没有特别的吸引力罢了,最重要的是不够浪漫。
那么到这一步,我们就可以继续细化配色方案,分配色彩比例,优化细节,增加最重要的一些氛围渲染步骤了。
所以我继续优化海报,最终得到了下面这幅海报:

这张海报的背景是我用ps自带的笔刷刷出来的,顺着一个方向刷出一种坠感,这就是起到一种氛围渲染的作用。
然后,虽然粉色和紫色也算是同色系的颜色了,但是因为明亮的粉色与暗色调紫色在明度上有很大的落差,所以等他们组合在一起就会有一种碰撞的感觉,给人的视觉记忆力就会强一点,暗色也给人跟多神秘的感觉,让人琢磨不透。
毕竟,让人琢磨不透的人比一眼就能看穿的人给人更多联想和猜测,有插曲有意外的浪漫爱情给人的印象才会比较深刻一点,对吧~
同时,为了方便大家理解,我又做了以下几个版本,大家可以对比看看色彩的差异给人感觉上的变化。
比如,如果我改变画面的明度,提高画面的明度,如下图所示:

这样看,是不是画面给人的感觉要少女很多?而且给人一种很温柔的感觉,但是盯久了会觉得甜腻腻的。
如果前面第一版暗色调的是为20-40岁左右的女人而设计的浪漫,那么上面这一版则像是为20岁左右的小姑娘而设计的浪漫。
在这个基础上,如果我既改变明度,也改变配色,给画面加入非同色系的颜色,如下图所示:

这样看,其实感觉也很美对不对?美归美,但是却感觉比上面那一版还要腻,因为像是为儿童或小萝莉小公主而设计的浪漫了,适用的心理年龄段更小了。
ok,我们接着往下看。
如果我将背景随便换什么颜色,但是保持背景颜色是同色系不同明度的,画面里有明也有暗,如下图所示:

最后出来的感觉其实也是可以的,也很美,但就是少了一些抓眼球的感觉,觉得中规中矩的,没什么特别之处,就好比那种平平淡淡的感情,缺少激情的感情。
但是这种同色系的做法,却是平台和品牌为了统一形象方便视觉规范化管理最喜欢使用的一种配色方式,对此,大家可以去留意一下天猫或京东的一些频道页面或者大型活动各个分会场的页面配色。
ok,前面的配色技巧大家估计发现了,我要么是用同色系配色,要么是同色系改变明度和纯度,要么是用不同色系不同纯度但是保持明度一致,所以以这种方式去配色,无论你怎么配其实最后出来的感觉都是不会太差的,只是针对的受众不同罢了,可以各取所需。
所以如果你不会配色的话,那么就在这些基本的框架规则里去变化就好了。这是非常保险的一种配色方法。
但是如果你不遵守这种规则,而是胡乱瞎配色,则很有可能会出现下面这种情况,要么是画面显得脏,要么是画面显得艳俗、花哨和乱,如下图这些错误示范所示:

上面这几幅图虽然是一些错误的配色示范,但是很多对色彩不敏感的孩子可能也会觉得:“诶,其实也还行啊”,其实主要是因为有构图的基础在那里硬撑着,底子在那里,所以色彩即使配的不够好糊弄一下也还行。
拿化妆举个例子,为什么那些本身样貌底子就好的人,即使乱穿衣或乱化妆你也觉得看起来还行,一旦她好好的打扮画个妆,那简直就是神仙颜值了,可底子不好的人呢?可能你就算再会穿衣打扮,你也只能变成看起来还行,到达不了神仙颜值的地步。
所以我再强调一遍,配色之前先构好图,把底子打好,这很重要。
总结起来就是,做设计之前先确定主题,然后搭框架搞定排版样式,接下来再考虑配色,再然后氛围渲染,最后一步优化细节,over。
下面这些知识点都是我平时总结出来的一些配色小心得,是我屡试不爽的一些方法,分享给大家。
总结来说,我的配色技巧主要有以下几种:联想法、提取法、目的导向法则。
所谓联想法就是,类似于头脑风暴那样,当拿到设计需求或确定设计主题后,我会提取一些关键词,根据关键词去联想很多相关的可能,然后再去筛选一些结果为我所用。
比如下面这张照片,原本照片的颜色是很简单单一的。

但因为我给他确定的主题是“野花的回忆”,所以我就会去联想:“野花都是什么样的颜色?”“回忆又是什么样的色调比较合适?”,后来我就确定了野花主要以比较艳丽的色彩居多,比如玫红色、亮黄色、白色等等,至于回忆嘛,可能就是有年代感了,所以大的基调是暗色调的。
于是下面这幅海报的色彩搭配就出来了。

其他用联想法配色的还有很多,比如下面这一组。原照片:

做成海报后:

不过这里需要说明的是,联想法要求你会联想,所以大家平时最好是多留意身边的事物,多观察大自然什么的,还有适当去了解一下色彩心理学,你会明白每一种色彩都是可以代表不同的感情和事物的。
通过长时间的锻炼自己对于色彩的敏锐度,可以帮助你快速的配出自己想要的色彩。
所谓提取法,就是当我们拿到某一个产品或模特需要围绕着它们做设计,我们就可以直接从它们身上吸取颜色,作为主色或点缀色都可以,这样搭配颜色的好处就是:省时省事不容易出错,而且还有呼应主题和画龙点睛的效果。
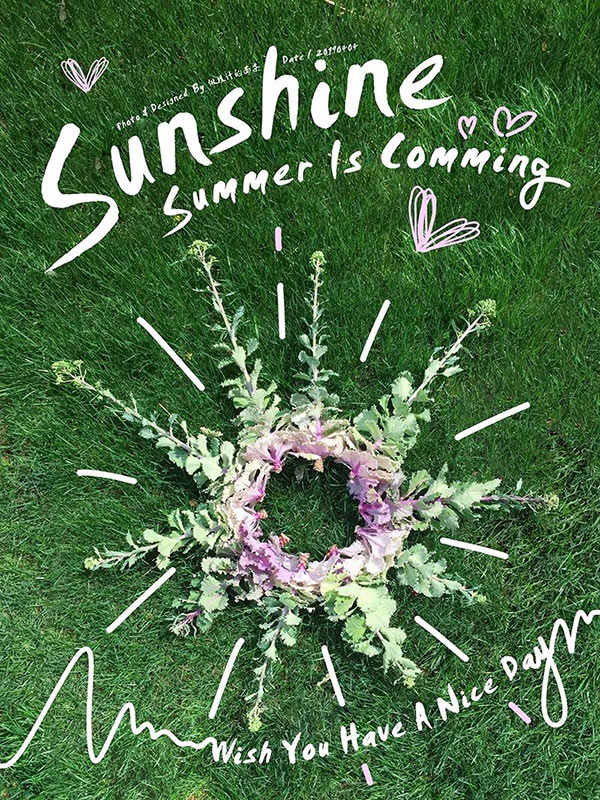
比如下面这张照片,原本照片的颜色就是绿色和淡粉紫色。

那我最后做出来的海报配色也是这些颜色咯,只是文字部分单独用了白色而已。

哦对了,一般白色和黑色这两种无彩色都是最适合用来作为标题或文字内容部分的颜色的,也是最不容易出错的,同时联想法和提取法其实是可以互相搭配使用的,不冲突。
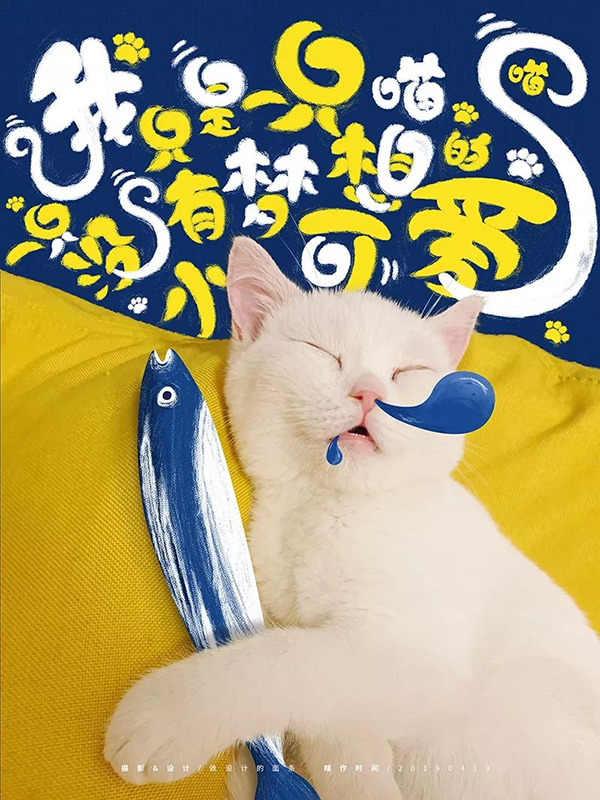
但是,有时候我们如果希望画面可以更活泼一点,一般做那种比较卡哇伊风向的设计,标题也会用彩色,而不是黑白无彩色,至于标题用什么彩色,也是可以用联想法和提取法啦,如下图所示:

(3)目的导向法则
前面的联想法和提取法的配色方法是教大家如何选取颜色,但具体到哪里该用什么颜色,该用什么明度什么色相的颜色,则就取决于你的设计目的是什么了,所以我将它称之为目的导向法则。
比如,之前我给大家提到过,有的设计是走艺术路线(以传递情绪为主,重在情绪上的表达),而不是常人理解的一般的商业设计路线(以传递信息为主,重在信息产传达准确),前者适用于一切与艺术有关的设计或设计师个人的自由创作,后者适用于所有以卖货为目的的商业活动设计。
这2种类型的设计目的是不一样的,面向的受众群体也不一样,所以在色彩选择上就会有差异。
举个例子,当我们提到某某平台又做活动了打折了,他还做了一个卖场促销页面,你去看看,绝对基本是以红色、橙色等暖色系为主色,并且页面氛围做的非常热闹,就跟你去逛商场,映入眼帘的就是各种sale、大减价标牌,并且还有人拿着喇叭大喊:“进来看看进来瞧瞧啊!最后一天大减价买了不吃亏买了不上当啊!”的即视感。
并且,页面里一些特别希望消费者能注意到的信息,它一定会突出处理,不仅字号要够大,而且在色彩上也会突出。
拿我的书《这么设计能热卖》作为产品图做个示范,我做了一个促销海报,如下图所示:

但是,如果你去看一些比较性冷淡或大牌画风的店铺或官网看看,它完全就是一副我根本就不care你买不买的调调,倒不是因为他不想做生意,而是他的调性就那样,比较自我或端着。
好比人家的定位就是孤傲的,或则是你高攀不起的大小姐和公子哥类的,买ta东西的人本来也就是这种类型的,或者希望别人觉得自己就是这种类型的,毕竟要彰显自己的身价和品味,不能掉价撒。
所以,你看ta基本不会给你看大大的字号,也不会用一些很花里胡哨的颜色在标题上,而是以黑白灰这些无彩色居多,更不会特地用一些突出的颜色去醒目的区分一些字眼,总之页面看起来不会有太浓的促销氛围
虽然我的书籍封面设计本身其实就不是性冷淡和大牌的风格,但我依旧做个示范给大家看看,如下图所示:

而介于这之间的,也就是那些时尚类型的,或时尚里带点促销的,或放得下身段走点接地气路线的牌子,则是会在保持好看时尚的基础上,依旧会适当的用大点的字号或显眼的颜色去突出一些重要的信息,但色彩不会用的太花哨,如下图所示:

而像上面这种比大牌感亲切一点又比大卖场时尚一点这种介于之间的情况则是绝大多数的,毕竟小众的是少数,成为大牌是少数,虽然现在是大卖场但是不想走大牌路线路线的是少数,不想赚钱的商家也几乎没有,于是最终都沦为了不高不低的大多数。
总结来说,目的导向法则可以分为2种情况:
如果你想低调一点内敛一点,你在配色上就保守一点,尽量少一点颜色比如三种颜色以内,或者是用同色系或柔和点的颜色等。
就像一个性格很温和或者很内向的人一样,没有攻击性,安安静静的。
拿我之前做的一幅照片海报为例。
原先我是考虑让这幅海报看起来有视觉冲击力一点,但是我又不想画面太过于张扬,毕竟我那天穿的衣身衣服色彩是比较柔和的橘粉色,所以我用了对比色而没有用同色系,同时控制画面里的颜色不超过3种,并且这幅海报里色彩之间的明度是差不多的,如下图所示:

但如果我用同色系不同明度和纯度来配色,出来的感觉就是下面这样的,你会感觉画面更淑女安静一点,没有什么攻击性:

可是如果你想更加高调张扬一点,那么你在配色上就可以多用一些颜色,比如三种以上颜色,或则是用对比色或互补色而不是同色系配色,或则是纯度高一点明度高一点的颜色,然后不同明度纯度的颜色互相碰撞。
就像一个脾气火爆性格张扬的人,他们不愿意淹没在人群里,而是要做人群中最醒目的那一个。
我还是那上面那张海报改个颜色给大家看看,结果如下图所示:

如果我想继续突出大标题文案,那么我还可以将标题的无彩色白色换成亮黄色,画面里的颜色更多了,冲击更大了,甚至你会觉得有点花哨:

ok,上面这几张图,大家对比一下就会知道这其中的差异了。
所以记住啊,配色不是乱来的,它一定是有章可循的,也是要依据你的目的来配的。
当然,可能有人会说:“有时客户给的主题实在是太晦涩难懂了,我实在是联想不出来啊”,或者给到你的产品本身的配色就丑的不行了,如果你直接吸取颜色那做出来的设计肯定也是丑爆了,那么,这时候就要看你是不是有一颗灵活的脑袋能够随机应变咯!~
如果联想不出来说明你百度总可以吧,然后自己要多看多积累你的脑袋里才有货的。
如果原产品本身配色就丑那你就分析它丑在哪里加以改进不就行了嘛?比如它是因为纯度太高了很艳俗,那么用低一些纯度的同色系是不是就可以了?比如如果它是因为本身的色彩太多了很花哨,那么我们只选取一两种颜色用用是不是就可以了?
再比如还有人说,给我的产品根本就没有颜色,纯白、纯黑、纯灰色,那我该怎么吸颜色啊?
天哪!~这种类型最好搞定了,因为无彩色就是万能色,无彩色无论是搭配无彩色或者其他任意有彩色都可以的,这就又回到我前面提到的目的法则了,不懂的可以回头再仔细看看~
写在最后
平时也经常会有人问我到底该看什么书来提高配色能力,其实我想说只要你掌握了我前面提到的基本的色彩构成原理这些基础知识,剩下的其实都不需要你继续去看其他的色彩书籍了。
因为看其他书籍无非就是要扩充你的知识面罢了,它只是其中一种增加知识储备的途径而已,但现实是很多人写的书一看就让人犯困,而且晦涩难懂,你买了也是浪费钱,倒不如通过看设计网站、看时尚杂志、看电影、多观察大自然等有意思的途径去培养自己对于色彩的敏锐度,然后看看我的干货文章勤加练习,多实践多思考来的有用。
尤其是大自然的色彩,那真的是一个超级大的配色宝藏啊,你随便看看那些花花草草、蓝天白云、日出日落、海底和大地,哪个配色不是美的让人惊叹?就连那些恶心的毛毛虫都有一身好看的不行的颜色。
我们做的很多设计,不管是什么行业的设计有关颜色的,电影也好,三维也好,平面的也好,其实基本都是来源于大自然的。
so,关于配色,就说这么多吧,附上文章开头我提到的色彩文章:六个步骤细说电商banner图设计之色彩的奥秘,我们下期再见!~