隐藏在版面里的这些网格只是一种辅助工具,具体的则需要根据实际的效果而定,希望通过本期的分享,让你的作品具有一定的依据性!
作者:Martin_K
在设计中,我们经常会看到有些画面东一块西一块的信息摆放,亦或是不按常规的编排来营造设计感和创意性,力求打破常规对画面中所出现的元素重组,即使看似混乱的画面,同样也是利用网格系统对画面中的空间进行划分,使其在混乱中依然井然有序,乱不是随意的摆放,而是通过隐藏的网格使其具有一定的逻辑性;本期文章将通过网格系统,解密版面中隐藏的网格以及如何去营造这种隐藏的网格,使画面具有美感。

网格系统是排版中最为重要的工具,亦是把版面进行有序的分割,使对象与文本大小的单元格对齐,也称之为版面网格,在编排时需要按照一定的比例对版面进行划分,并利用网格完成精美的版面编排;



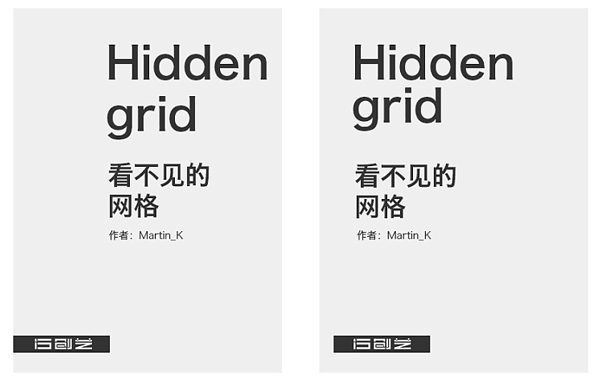
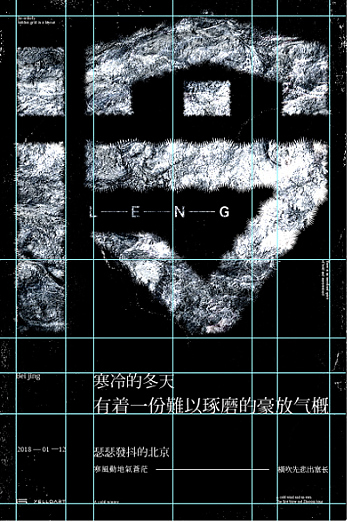
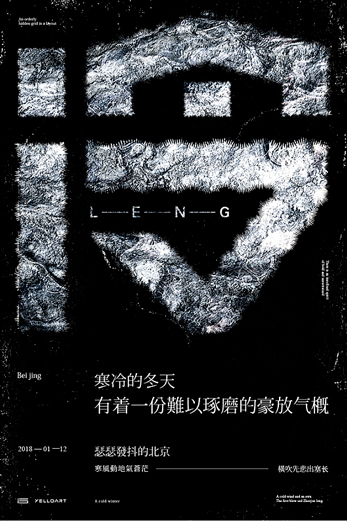
如上图所示:
利用网格三分法将整个版面分成三份进行检查之后会发现,左边不规则的编排看起来更加的精致,而右边的则是常规的编排,除了文字对齐之外没有任何太多的规则可以依赖,留白和文字的位置也比较随意且不够精致;在版面编排中网格则是检查整个编排合理与否,元素位置是否恰当的依据。
网格是对整个版面的把控与合理划分,在营造乱中有序的秩序中让版面具有科学依据的美观性,即使是留白也有看不见的网格作为编排依据。


案例中主体以居中形式编排占据版面部分三分之二,而零散的文字信息在自身对齐之外,均是按照一定的网格的比例进行大小和位置的排列,即使混乱但却精致。




网格是无形的存在,是进行版面编排时我们需要把这些隐藏的网格给叫出来为我们服务,在设计中越是复杂的版面越是依赖于网格,大多数的同学虽然知道,但是
不知道该如何利用起来创作出更加精致成熟的作品,下面通过几点讲解该如何利用网格?

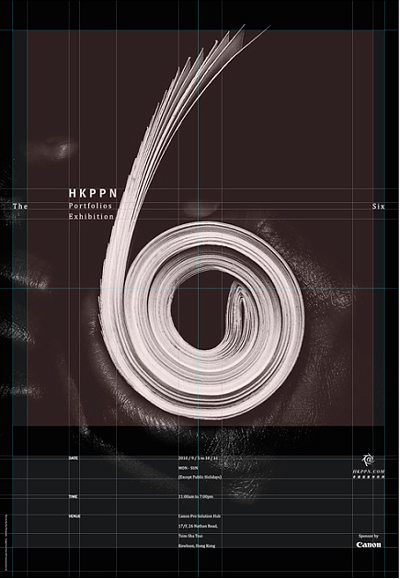
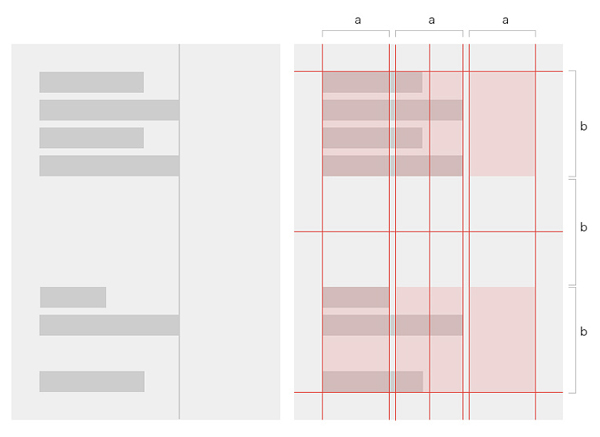
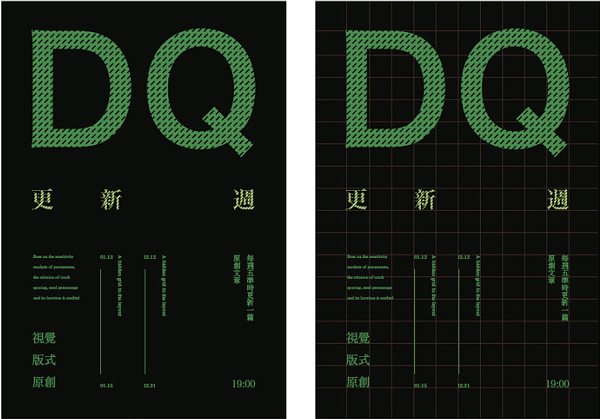
在版面的编排时为了更好的营造节奏感通常会把信息长短不一的断开,在断开时人眼所看到的界线,则是以最长的信息为准将版面自动划分,而最长和最短之间则可以营造一种比例关系,即有节奏感也使信息排列更加自然,留白也有一定的依据。

如图所示:从右边网格的结构图中可以看出,最长的文字信息占据版面三分之二左右,而大标题的中英文则与下面短文字相等,占据三分之一,具有自然的节奏感,另外长文字的断开则与人物主体形成平衡对称的角度,整体干净整洁具有一定的个性特征。

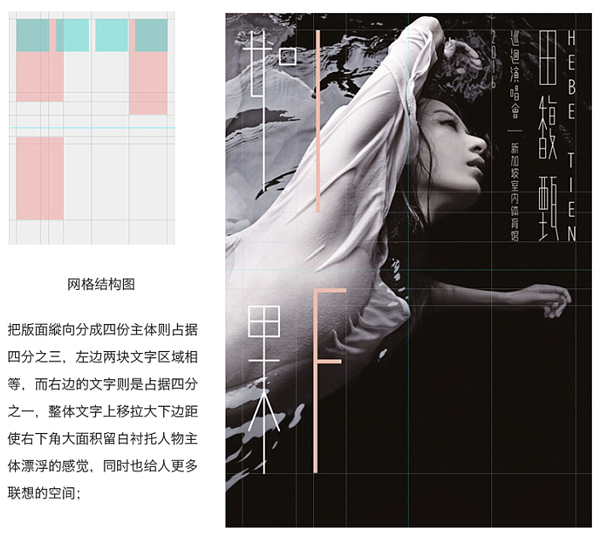
在版面中很多主体都是呈现不规则的形态,而对于编排很大程度上会带来对齐的困扰,这时需要利用网格寻找对主体对齐的依据,以达到版面编排的平衡和美感,如上面结构图中所示,左边的看起来更加居中对齐,而右边的则是会使重心向右偏移导致版面失衡。


在版面中很多情况下会纠结文字的位置该放哪里,网格则可以为文字摆放的位置提供参考依据,而英文字母的制作系统与中文有别,在利用网格时则需要适当的调整字距和行间距,让版面看起来更加的精致工整,位置和间距的调整是针对整体版面而并非局部。

如图所示:当横向与纵向编排混合使用时,文字的位置和间距则需要严格控制,小文字则与大文字占居的网格也是同样大小,看起来凌乱的编排则是依据隐藏的网格制作一定的编排秩序,让编排更加的精致美观,中文造字的基础则是依据方块,而在编排中对于间距的调整几乎没有,自然排列即可。

以三种常见的典型版式编排来阐述隐藏在版式中网格的应用,如何更好的利用网格在版面中制造一定的秩序以达到理想的编排效果,让版面看起来更加的美观精致。
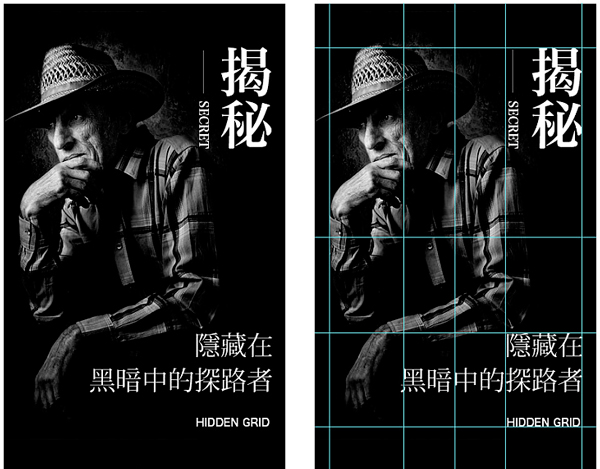
简约松散型则是在文字信息没有那么多的情况下,以凸显主体为目的的版面中,同样也是利用这些隐藏的网格让编排更加的符合主体所传递的意境。

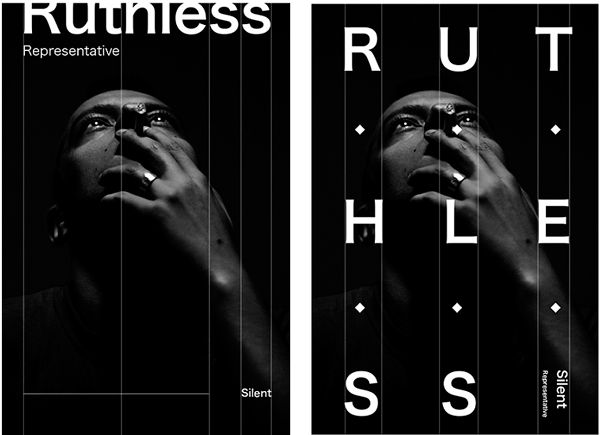
先来看一个常规编排,在文字较少的情况下,设计师的第一反应就是简单的常规编排,虽然没有太多的问题,但会版面归于呆板。

简约松散是把信息按照版面的大小等比的进行划分,利用网格主动的去营造一种秩序,即使在较为松散的情况下也一定有依据可遵循。

找一张质量比较高的素材,把文字置入版面进行编排,并适当加入创意让简约而不简单,左边的图下面较多的留白则是为了迎合主体人物的视觉引导,整体以主体为主更多的是突出一种意境。
右边的图当文字被打散之后再进行编排虽然会让整个版面更加具有透气性,但是也让版面的意境大打折扣,即使所有饿信息都是严格按照网格编排的,编排很多时候是依据主题来进行的。
所以这里使用那种编排方法,还是要看主题表达的内容。
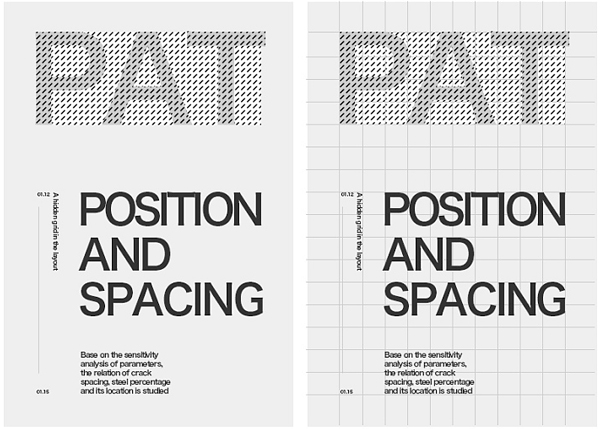
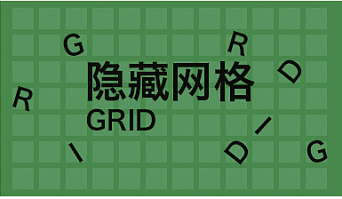
个性凌乱型也是创意编排的一种,同时也是非常依赖于网格的,即使在版面中横七八竖的躺着不同的方向的元素,而这些元素也是在网格的基础上严谨的编排。

随意凌乱,很多情况下针对凌乱的编排则是随意的摆放最终导致出来的效果不尽人意,且没有任何的依据可言,看似没什么问题,但总感觉不够精致。

依据网格的凌乱,在飘落的字母中同样是也是按照网格大小进行有序的排列,虽然没有大小的变化,但是确是凌乱中透着工整。
新建一个画布,然后把画布平均分成九份,在这个基础之上已经把网格创建好了,不管如何凌乱的变化都是在这个基础之上进行的,添加一定的装饰材质之后把网格进行适当的变化。

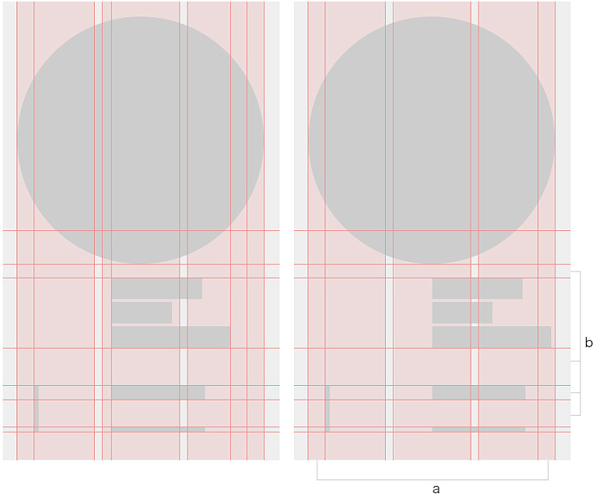
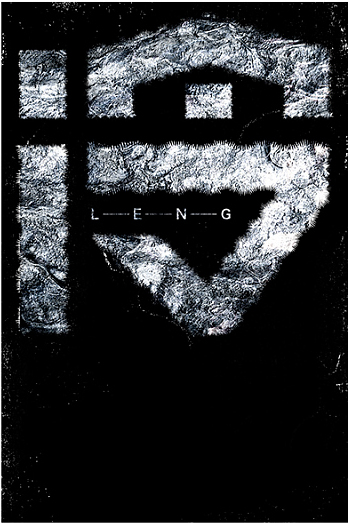
上图的案例中也是平铺满屏的一种,另外则还有就是背景和其它元素铺满整个画面,以整个版面为基准的半满屏,也可以说是元素占居版面的三分之一,这种类型最为常用。

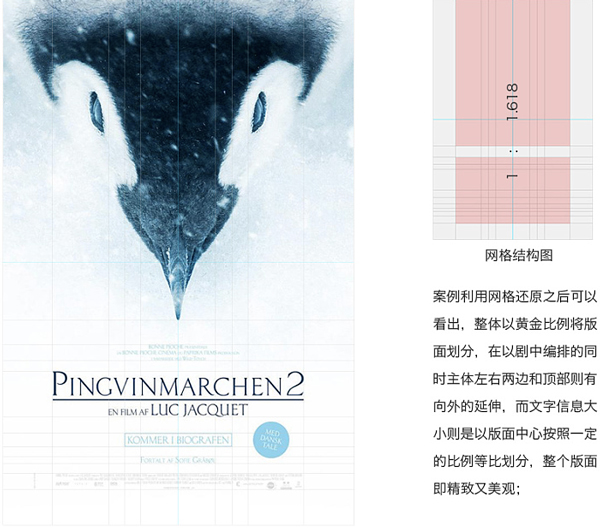
平铺半屏则是以黄金比例为基准,让主体占居大部分的版面,而文字信息则是依据主体进行的编排,这种方式凸显整体性。

新建一个画布,然后将主体置入到画面中,调整好左右的边距和主体的位置,使整个主体占居版面的大部分面积,并对背景和主体进行刻画。

如图所示,边距和主体的位置调整好之后,对背景和主体进行适当的效果刻画,而整体由于边距和主体位置的确定,大致的网格框架已已经出来,文字信息则是在主体基础上划分。



对于隐藏在版面中的网格先介绍到这吧,这也是网格系统中的一小部分,在自建网格的时候一定要注意文字信息的视觉差,切记墨守陈规,网格只是一个工具,具体的则要根据实际的应用以人眼视觉为基准进行调整。